Within 5 seconds of landing on your website, can your visitors determine what your company does? Could users easily navigate to the blog if they need to? Is the layout of your pricing easy to understand? Do you have an extremely high bounce rate?
If you’re finding yourself answering ‘no’ to these questions, it might be time to take a hard look at the way you’ve been designing and optimizing your website.
A website can’t simply succeed by excelling in limited aspects (such as solely design or content). It needs to have a design that feeds into your website’s user experience, functionality, and appropriately complements your content.

Your website also needs to clearly communicate with your audience what you do, why you do it, and who you do it for. It’s easy to get caught up with how great you are as a business, that you forget to make sure we are addressing core concerns your audience has first and foremost.
So, what do you need to know to start improving your web design?
To answer that, here are 14 website tips to ensure that you’re going in the right direction in your redesign and are assuring you aren’t turning visitors away.
14 Tips for Improving Your Web Design
1. Have a Plan
Don’t just start designing your website. To ensure that your website is effectively meeting the needs of your visitors you need to map out your buyer’s journey from the first time they visit your website to the moment they become a customer.
What pages are they going to view, what content are they going to read, and what offers are they going to convert on? Understanding this will help you design a site that helps nurture leads through the sales funnel.
You want to design your website for the next step, not the final step. It’s all about answering the right questions in the right order. This might be where context comes into play. Take what you already know about your current customers (or even interview them) and research how they went from a visitor to a customer. Then, use this data to map out your strategy.
2. Remove the Following From Your Website
Certain elements on your website are going to detract from the value and message you’re trying to convey. Complicated animations, content that’s too long, stocky website images are just a few factors on the list.
With an audience that only has an attention span of 8 seconds, you need to create a first impression that easily gets the main points across. This should be done with short, powerful sections of content and applicable photographs/icons that are sectioned off by clear and concise headers.

If you’ve got those right, then review it and make sure it doesn’t contain jargon or ambiguous terminology. It only serves to muddy your content and confuse your users.
Some words to avoid include next generation, flexible, robust, scalable, easy to use, cutting edge, groundbreaking, best-of-breed, mission critical, innovative … those are all words that have over used by hundreds if not thousands of companies and don’t make your content any more appealing.
3. Include Social Share and Follow Buttons
Producing great content and offers only go so far if you aren’t giving your users the opportunity to share what you have.
If your website currently lacks social share buttons, you could be missing out on a lot of social media traffic that’s generated from people already reading your blog!
If this sounds new to you, social sharing buttons are the small buttons that are around the top or bottom of blog posts. They contain icons of different social media website and allow you to share the page directly on the social media channel of your choice.
These buttons act as a non-pushy tool that encourages social sharing from your buyer personas.
If you are looking for some tools to get you on the ground, check out the two free, social sharing tools SumoMe and Shareaholic.
4. Implement Calls-to-Action
Once your visitors land on your site, do they know what to do next? They won’t know what pages to view or actions to take if you don’t provide them with some sort of direction.
Call-to-action buttons are one of the many elements that indicate the next step user should take on a page. While many of us know that, it can be easy to fail to accurately use them to guide users through your website.
It’s easy to spam your website with the most bottom-of-the-funnel (BOFU) call-to-action, without even properly nurturing your users with other calls-to-action that are more top/middle of the funnel.
To recognize whether or not you’re guilty of this, start reading through the pages across your website. Are you finding most pages, even blog articles, with only a call-to-action for a demo/trial/consultation? Then, it’s time to update.
Take the time to add in call-to-actions that give them materials to educate themselves and help solve their pain points. Once they identify your company as one that provides materials that are relieving these, they will feel more comfortable researching your services to see if you can personally make these solutions a reality.
Some example call-to-actions are to click here for more information, download our sample GamePlan, sign up for a webinar, watch the video, see all inbound marketing services, and see pricing. For more information, check out this offer to get you using call-to-actions the right way to generate even more leads.
5. Use the Right Images
Not every image is going to fit with the type of message you’re trying to show your audience.
Fortunately, you have a lot to choose from (even some that are for free). But still, cause caught many of us decide to plague our website with extremely stocky photos.
Just because a stock website has the image, doesn’t mean it looks genuine and will evoke trust in your company. Ideally, you want to use photos that portray images of the real people that work at your company and the office itself.
If real photographs aren’t an option, there are techniques you can useto help pick out the right type of stock photo. This will aid in bringing more realism to your brand and making sure the images match who you are and what your content is explaining.
6. Navigation
When designing your website, navigation is key, it’s essentially the map that displays the core places users can visit.
There’s nothing worse than a site with a disorganized or confusing navigation interface. When improving your website’s navigation, it’s important to ensure that your visitors can easily find what they’re looking for.
Some characteristics of a lean navbar include streamlined content, navigation hierarchy, and responsive design, so the experience doesn’t drastically change on mobile.
If users cannot find what they’re looking for, they have no reason to stay on your site. Instead, they will certainly bounce and find a competitor that offers a better user experience.

7. Let Your Visitors Scroll on Your Homepage
Above the fold is old. Don’t be wary of designing a slightly longer homepage. Including 3-5 sections that help direct new and recurring users to proper areas of your site can help create a seamless experience.
But what should these sections be?
This list could go on forever, but a quick hit-list of some of the more crucial elements includes:
- Value proposition
- Intro Video
- Overview of Services
- Product Features
- About Us
- Testimonials
- Case Studies/ Success Stories
- Resources
If you want a more expansive list, check out this awesome infographic or one of Ramona Sukhraj’s blog articles revealing other important homepage elements not mentioned here.
8. Don’t be Afraid of White Space
Whitespace is an essential design element that helps you break up the page and increase readability.
Also called ‘negative space’, white space refers to the areas around elements on a page that are empty and lacking content or visual items.
Although extra space may seem superfluous, it’s actually responsible for readability and content prioritization. It also plays an important role in the design process and positioning website design elements.
If you know of some pages lacking white space, review the page and strip elements or content that aren’t necessary to the purpose of the page. Then, make sure this content is properly grouped so users are able to distinguish where they belong on the page. If you need some example of the website doing this well, check out these all-stars to help aid you on your improvements.
9. Mobile Optimization
Don’t forget about optimizing your site for mobile. If you don’t already know, 80% of internet users own a smartphone, and “Google says 61% of users are unlikely to return to a mobile site they had trouble accessing and 40% visit a competitor’s site instead”.
I’d be a little concerned if I were you.

It’s a necessity to tailor your site to fit the needs and wants of your visitors. You might want to ask yourself, why would someone access my site on mobile? What things would they look for? Does my experience currently allow them to do those things easily?
If your websites lagging on its mobile optimization, check out some of these awesome mobile websites to understand how they have created seamless mobile experiences for their users.
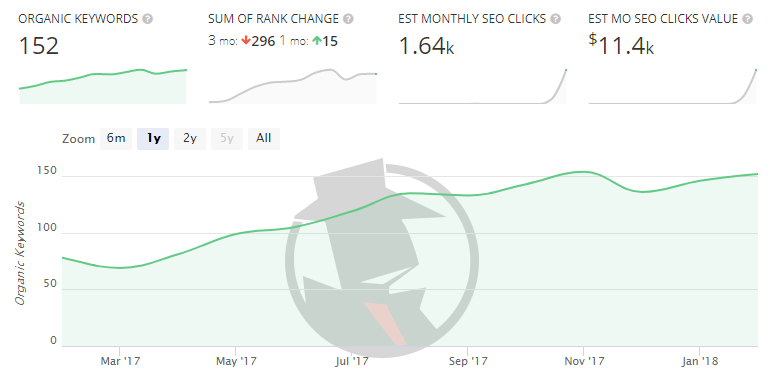
10. Get Found
If you want to develop a substantial online presence, then you need to create a website that can get found.
This starts with developing an SEO strategy that takes into consideration the search terms your buyer personas and audience would search for. This strategy terms should include creating content that’s relevant to the needs of your visitors. Videos, blog articles, and e-books are a few examples of content that can do this.
Make sure you don’t get too sidetracked with the endless content possibilities you could rank for. Identify the proper keywords first that your audience is actually searching for so you aren’t attracting too many visitors who’d never convert to your product, let alone your offers.
11. Never Stop Testing
Evaluating conversion paths, how far users scroll, and where they are clicking, etc, are important qualities that can reveal if your pages are performing the way you intended.
If you’re someone that has tons of pages to go through, chances are you may find this issue on a lot of pages, especially older landing pages. Pages like these may actually be performing quite well, but contain outdated information that you know could be updated. Others may just need some tweaking updates or design changes.Simple changes such as button colors, headers, or adding a few sentences in your copy could make incredible differences in the page’s performance.
But rather than changing them and set them on their way, especially if you don’t know what to change, you can use tools to create A/B tests for them, multi-variant tests, or even set up heat maps to see what users are doing. Each test can reveal more a variety of data that identifies why users are interacting with pages in particular ways.
12. Identify Unknown 404’s or Broken Links
Depending on the size of your website, or how long it’s been around, you may actually have a few pages or links here and there that aren’t working. And on top of all that, your visitors won’t even let you know.
Take the time to evaluate whether or not your site has broken pages. You may be surprised to find previously high performing landing pages that are unpublished or website pages that are improperly linked.
13. Create New or Unique Offerings
Converting visitors is the core way you can evaluate how many users are moving down your marketing funnel. Many of us know that the way you typically convert visitors is by presenting offers, demos, or items that they will find attractive.
But with so many resources out on the internet, it’s now more difficult than ever to break through the noise and get people converting on yours.
This means it’s more important than ever to not only pay attention to what offers and resources are out there within your service area, but what isn’t too.
Maybe you’re a social media company who notices many other competitors are making eBooks on how to create a social media calendar. Rather than creating a similar offer, could you take it a step further and create a tool that allows people to enter in some information that helps generate a schedule that syncs to their Google calendar?
If this seems too complicated, you could also try identifying templates that aren’t currently widely available and quickly creating one and promoting it.
Whatever your decision, it’s important to make sure what you are doing is a step above your competitors. Copying content offers that are currently out there will only keep you lost at sea.
14. Update Your Content To Appeal to Your Persona
When you’re a company writing copy that you want to want to impress your website visitors with, many of us tend to fall into a dangerous trap.
The content is ‘we’ and ‘our’ focused.
‘We will increase revenue by..”, “Our benefits include…” are just examples of the headers that many uses throughout web pages. Although you may be showcasing the ways your business might help because of how great you and your products are, it’s not going to get the point across.
Strip out the “we’s” and “our’s” and replace them with “you’s” and “your’s”. Your potential customers want you to meet them eye-to-eye, understand the pain points they have, and directly explain how they could be solved.
So rather than a header like ‘Our Case Studies’, try something like ‘Your Potential Success Story’. Or rather than a careers page that focuses how great the company is, filter in some content that explains how applicants futures are important and their ability to define their future working at your business.
This grammatical switch may seem insignificant, but subconsciously it will affect the way customers see your business.